Tile
The following page documents visual specifications such as color, typography, structure, and AI presence.
Color
Base tile color
| Element | Property | Color token |
|---|---|---|
| Container | background-color |
|
| Text | text color |
|

Base tile color
Clickable tile color
Clickable tiles have an available feature flag.
| Element | Property | Color token |
|---|---|---|
| Container | background-color |
|
| Text | text color |
|
| Border (feature flag) | border |
|
| Icon | svg |
|
* Denotes a contextual color token that will change values based on the layer it is placed on.


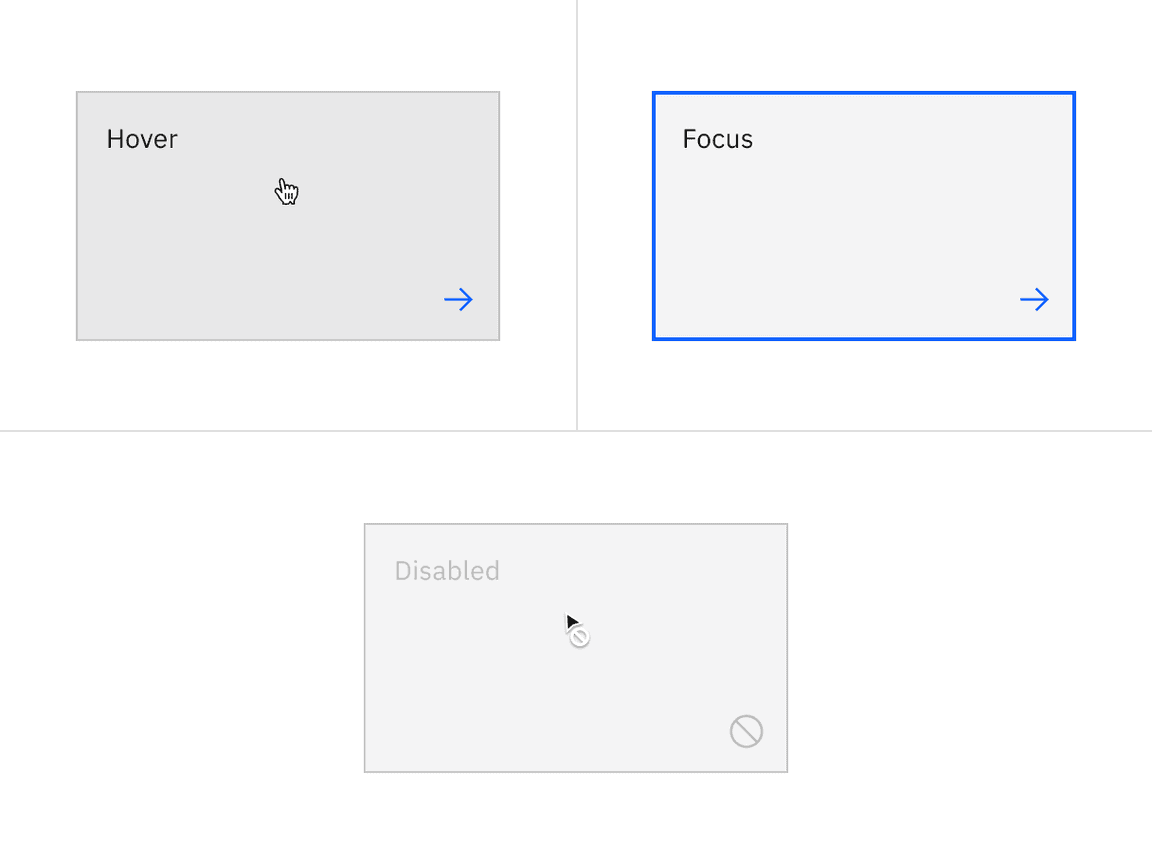
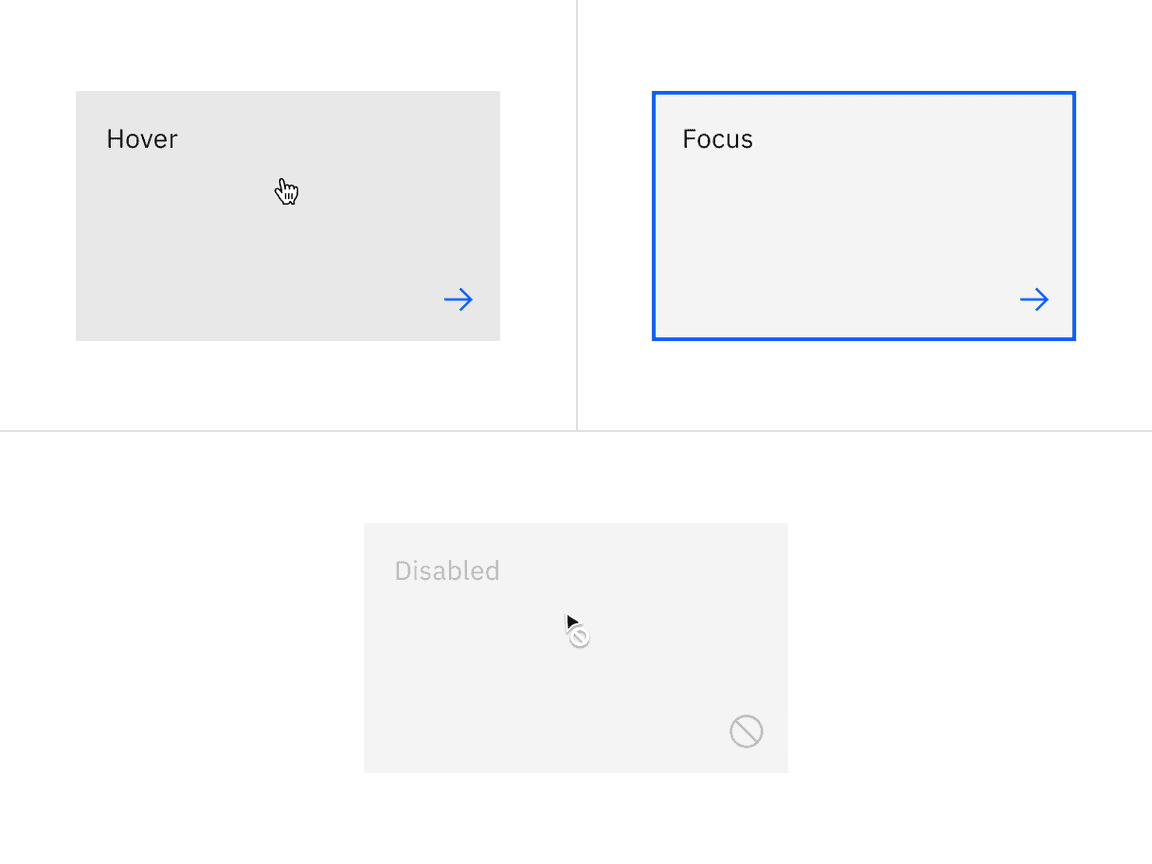
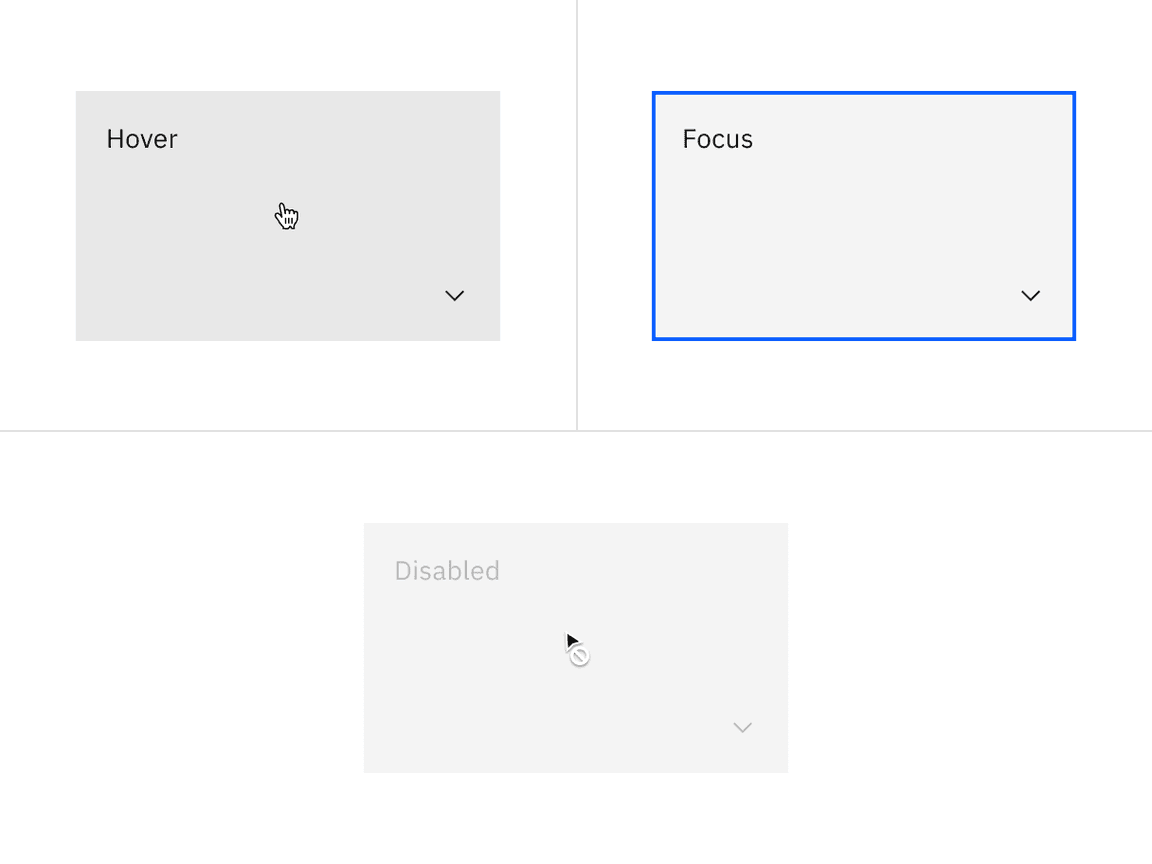
| State | Element | Property | Color token |
|---|---|---|---|
| Hover | Container | background-color |
|
| Focus | Container | border |
|
| Disabled | Container | border |
|
| Text | text color |
| |
| Icon | svg |
|
* Denotes a contextual color token that will change values based on the layer it is placed on.


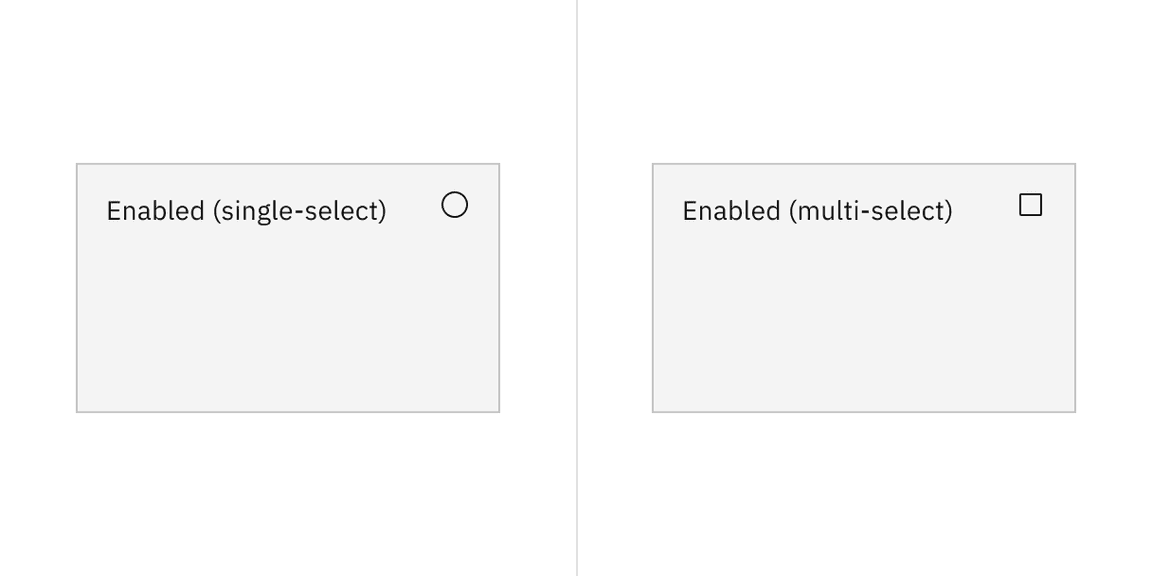
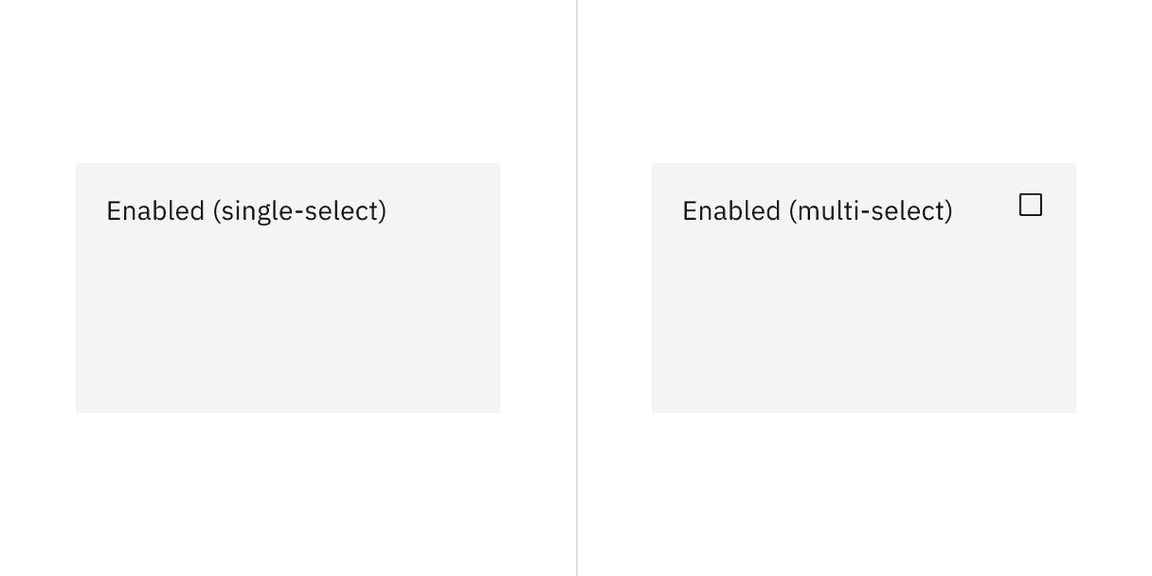
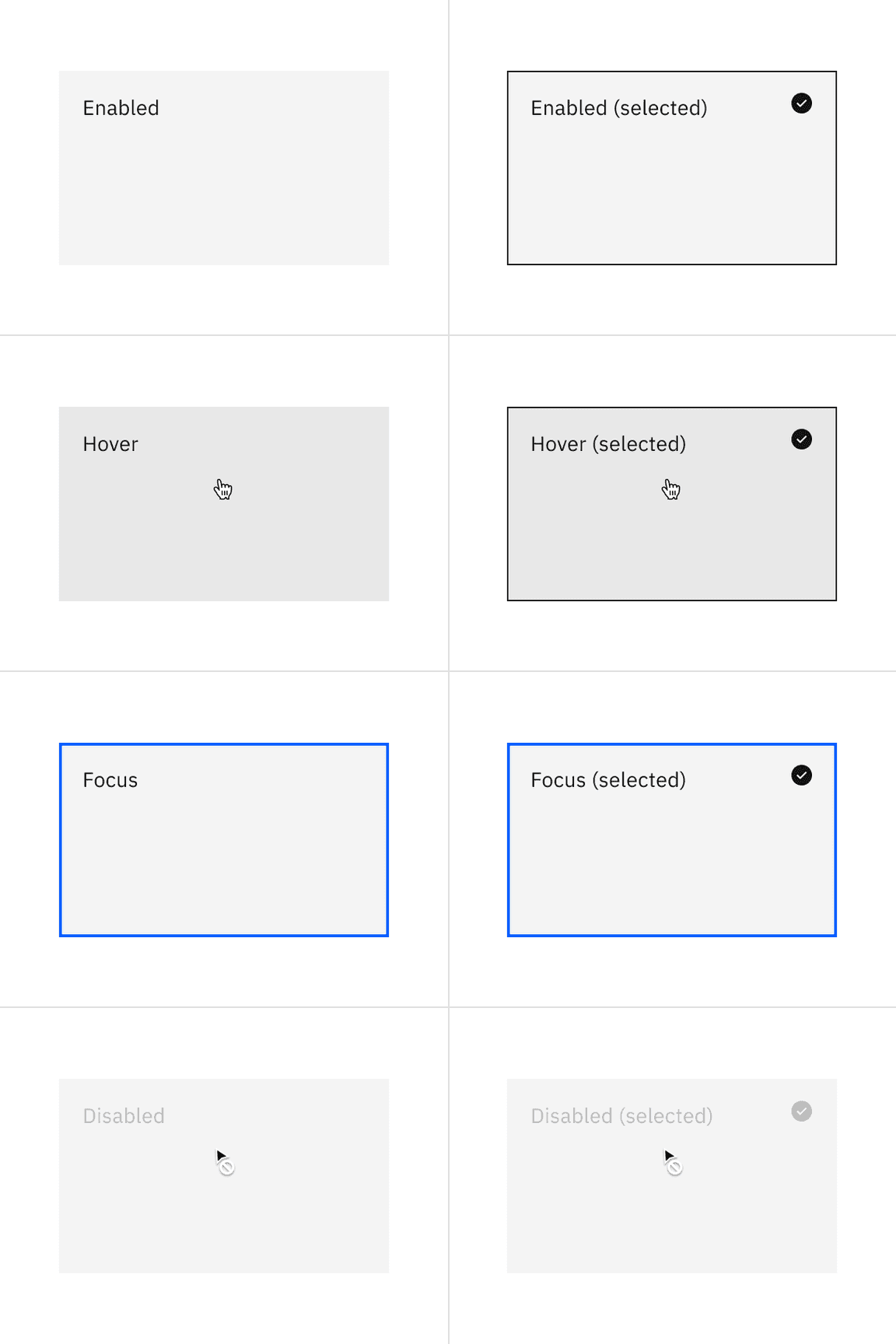
Selectable tile color
Selectable tiles have available feature flags.
| Element | Property | Color token |
|---|---|---|
| Container | background-color |
|
| Text | text color |
|
| Border | border |
|
| Icon | svg |
|
* Denotes a contextual color token that will change values based on the layer it is placed on.


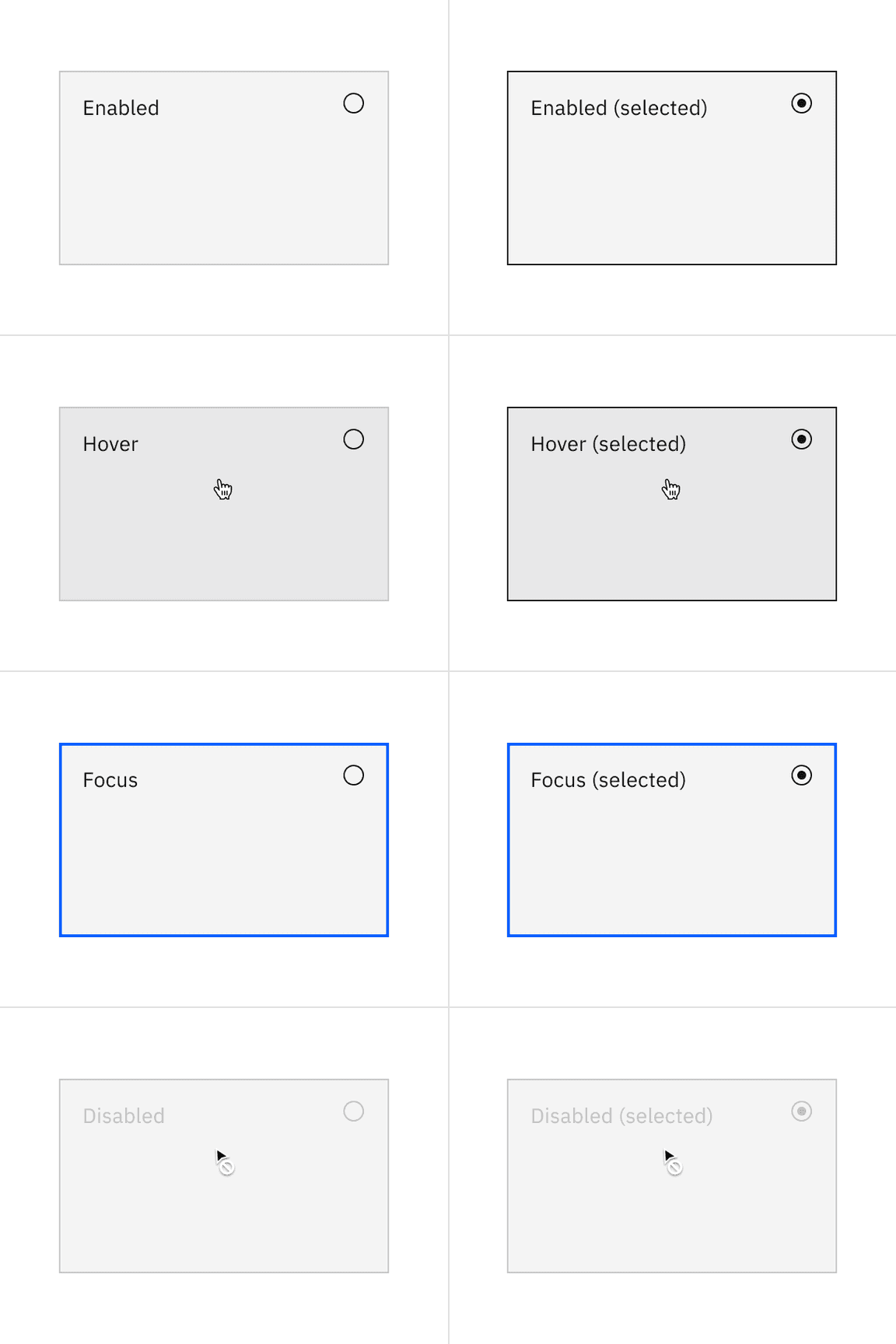
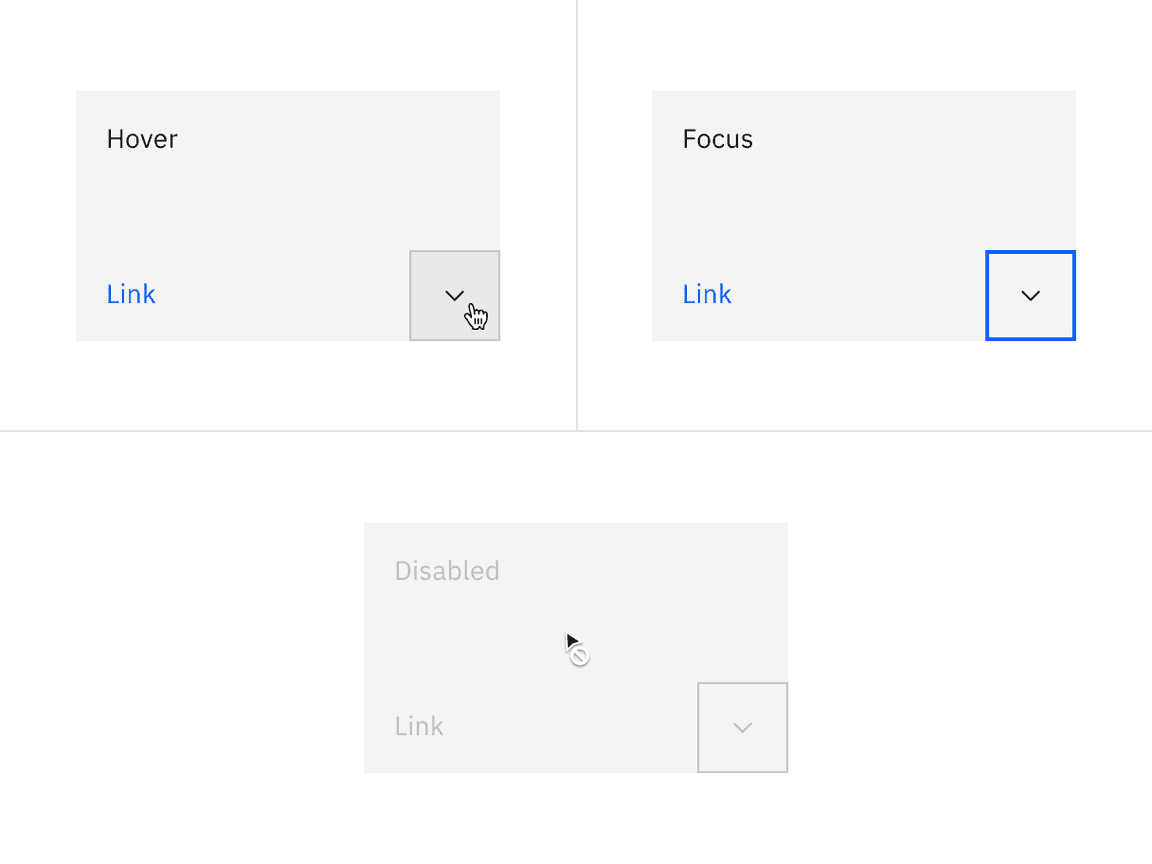
| State | Element | Property | Color token |
|---|---|---|---|
| Hover | Container | background-color |
|
| Hover selected | Container | background-color |
|
| border |
| ||
| Selected | Container | border |
|
| Focus | Container | border |
|
| Disabled | Container | border |
|
| Text | text color |
| |
| Icon | svg |
|
* Denotes a contextual color token that will change values based on the layer it is placed on.


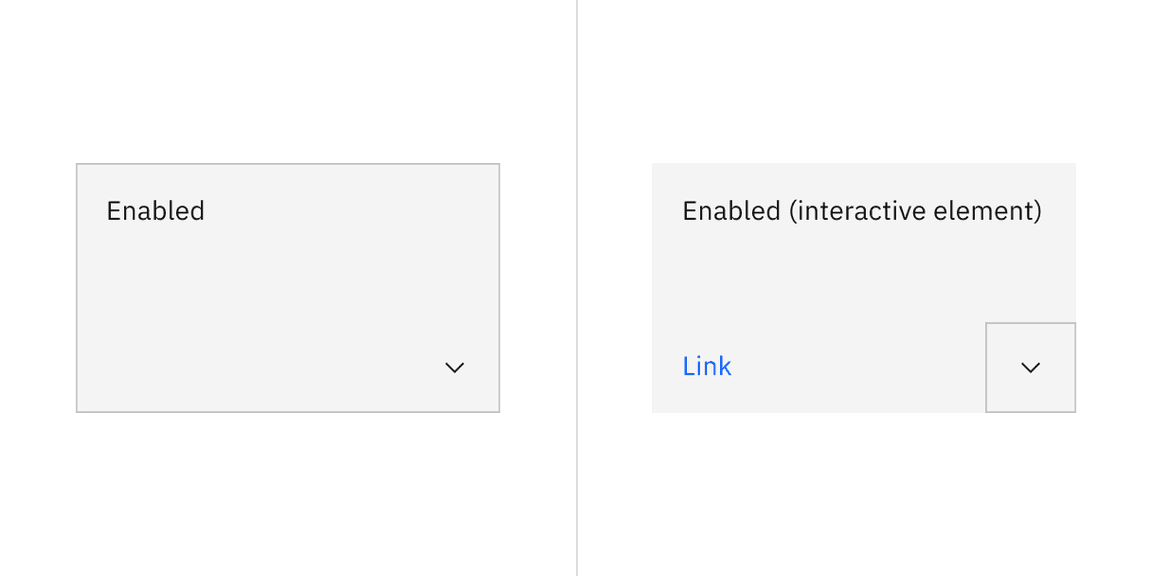
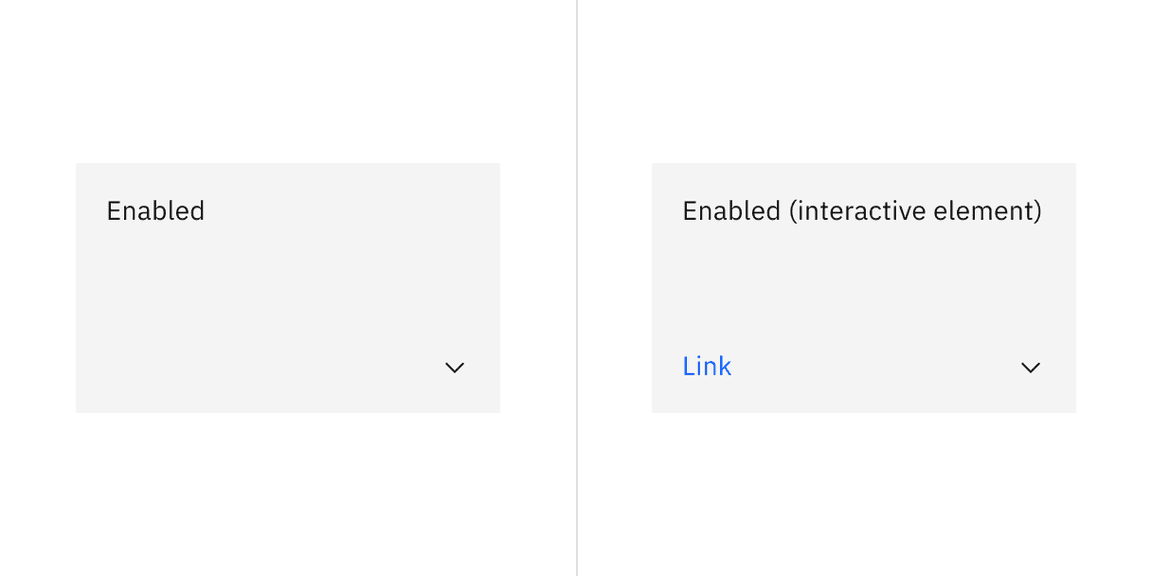
Expandable tile color
Expandable tiles have an available feature flag.
| Element | Property | Color token |
|---|---|---|
| Container | background-color |
|
| text color |
| |
| border |
| |
| Icon | svg |
|


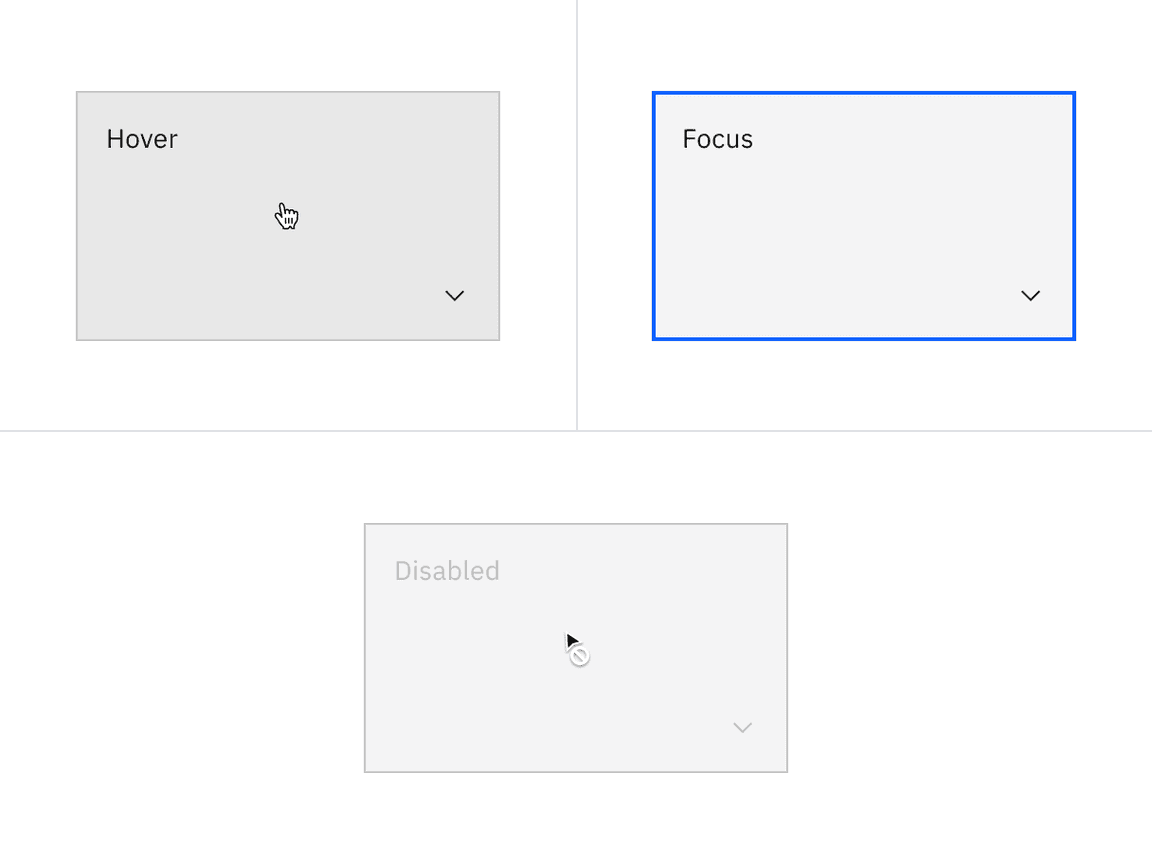
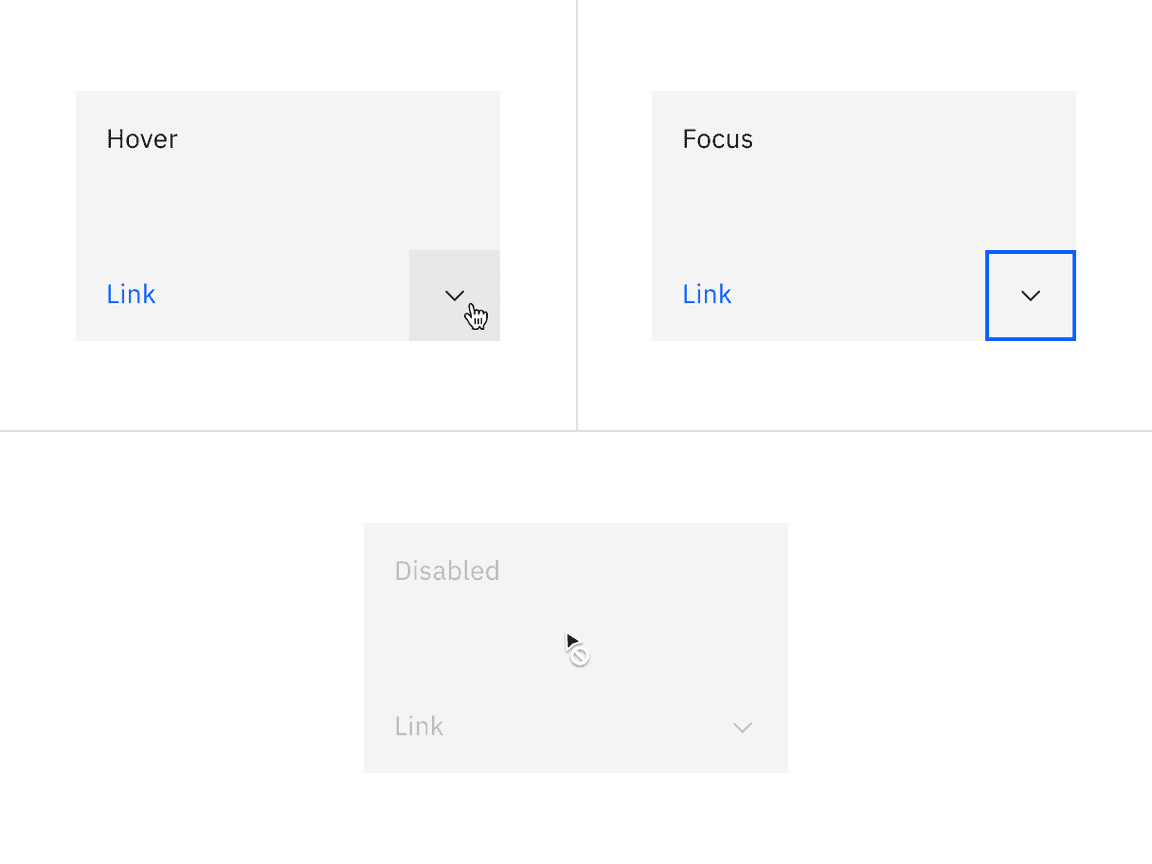
| State | Element | Property | Color token |
|---|---|---|---|
| Hover | Container | background-color |
|
| Focus | Container | border |
|
| Disabled | Container | border |
|
| Text | text color |
| |
| Icon | svg |
|
* Denotes a contextual color token that will change values based on the layer it is placed on.




Typography
The default token for tile titles is
$body-compact-01
| Element | Font-size (px/rem) | Font-weight | Type token |
|---|---|---|---|
| Title | 14 / 0.875 | Regular / 400 |
|
Structure
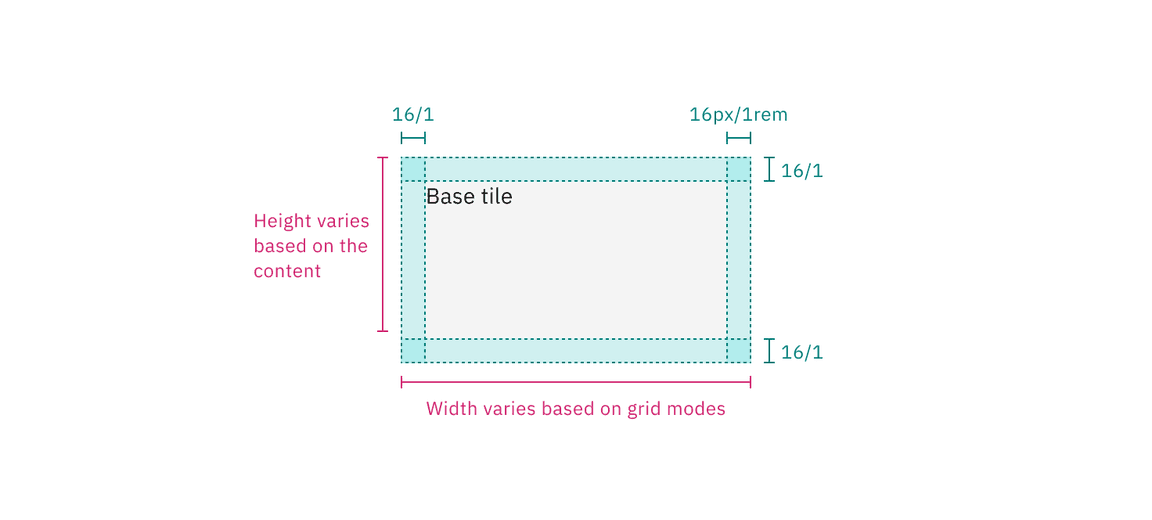
Base tile structure
| Element | Property | px / rem | Spacing token |
|---|---|---|---|
| Container | min-height | 64 / 4 | – |
| min-width | 128 / 8 | – | |
| Content | padding-top, padding-bottom | 16 / 1 |
|
| padding-left, padding-right | 16 / 1 |
|

Structure and spacing measurements for base tile | px / rem
Clickable tile structure
| Element | Property | px / rem | Spacing token |
|---|---|---|---|
| Container | min-height | 64 / 4 | – |
| min-width | 128 / 8 | – | |
| Content | padding-top, padding-bottom | 16 / 1 |
|
| padding-left, padding-right | 16 / 1 |
| |
| Icon | padding-top, padding-bottom | 12 / 0.75 |
|
| padding-left, padding-right | 12 / 0.75 |
| |
| size | 20px | – |

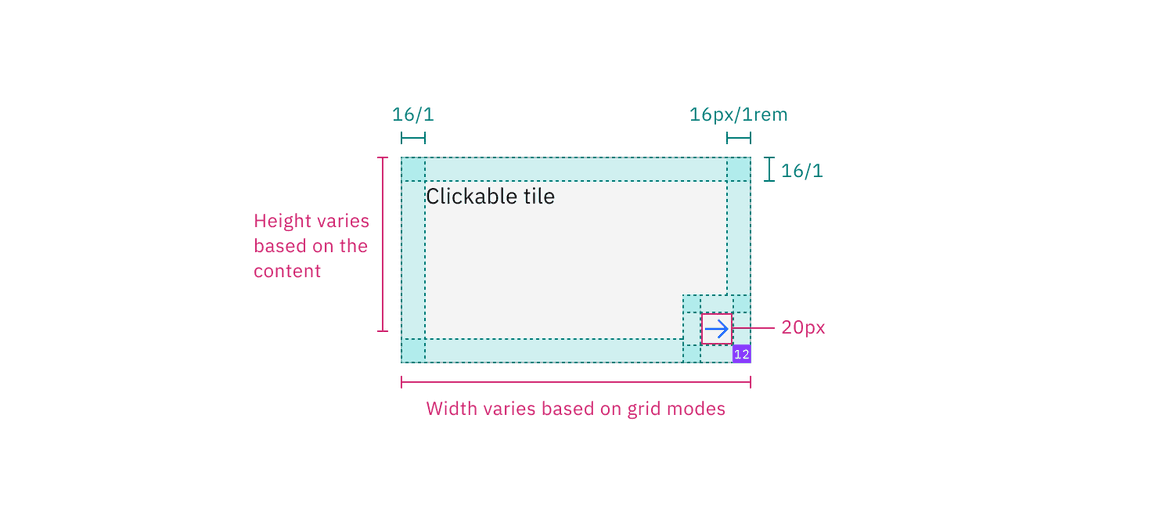
Structure and spacing measurements for clickable tile with the feature flag enabled | px / rem
Selectable tile structure
| Element | Property | px / rem | Spacing token |
|---|---|---|---|
| Container | min-height | 64 / 4 | – |
| min-width | 128 / 8 | – | |
| Content | padding-top, padding-bottom | 16 / 1 |
|
| padding-left, padding-right | 16 / 1 |
| |
| Icon | padding-top, padding-bottom | 16 / 1 |
|
| padding-left, padding-right | 16 / 1 |
| |
| size | 16px | – |

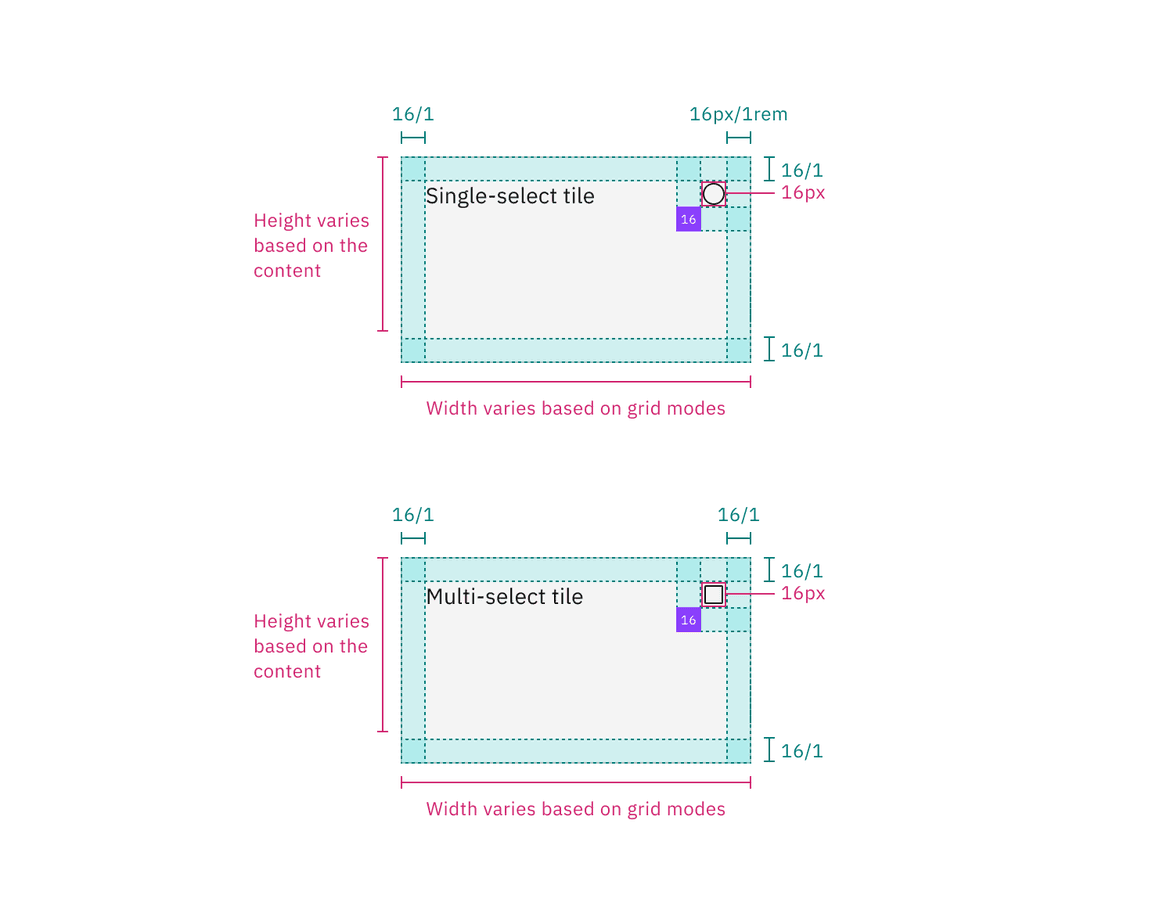
Structure and spacing measurements for selectable tile with the feature flags enabled | px / rem
Expandable tile structure
| Element | Property | px / rem | Spacing token |
|---|---|---|---|
| Container | min-height | 64 / 4 | – |
| min-width | 128 / 8 | – | |
| Content | padding-top, padding-bottom | 16 / 1 |
|
| padding-left, padding-right | 16 / 1 |
| |
| Icon | padding-top, padding-bottom | 16 / 1 |
|
| padding-left, padding-right | 16 / 1 |
| |
| size | 16px | – | |
| Link | padding-bottom | 16 / 1 |
|
| padding-left, padding-right | 16 / 1 |
|

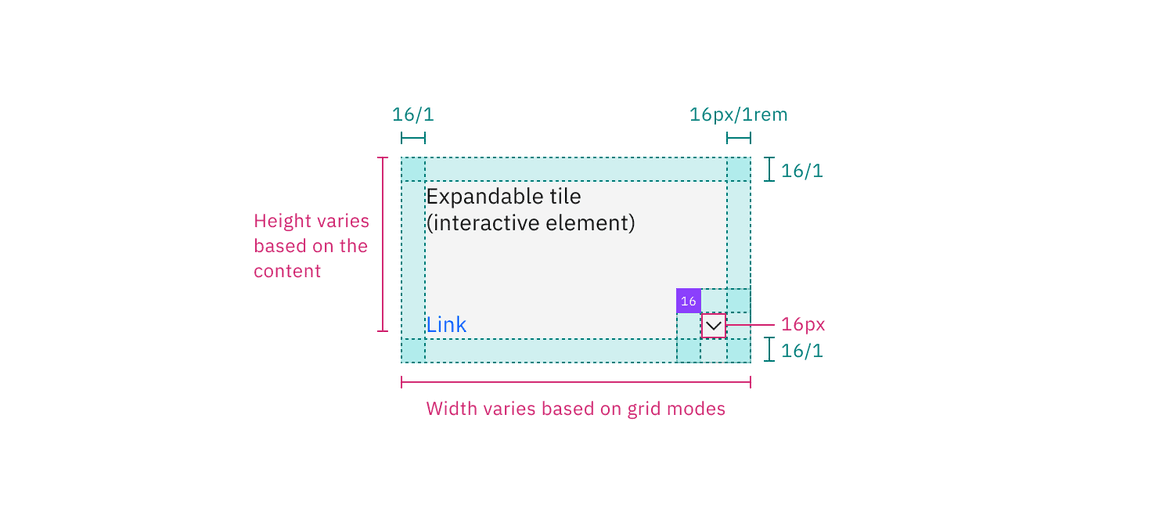
Structure and spacing measurements for expandable tile with the feature flag enabled | px / rem
Proportions for grid
| Percentage | XL 1600-1200 | L 1200-992 | M 992-768 | S 768-576 | XS 576-0 |
|---|---|---|---|---|---|
| 100% | |||||
| 1/2 | |||||
| 2/3 | |||||
| 1/3 | |||||
| 1/4 | |||||
| 1/6 |
AI presence
The following are the unique styles applied to the components when the AI label is present. Unless specified, all other tokens in the components remain the same as the non-AI variants.
For more information on the AI style elements, see the Carbon for AI guidelines.
| Element | Property | Token / Size |
|---|---|---|
| Tile:background | background-color |
|
| box-shadow |
| |
| inner-shadow |
| |
| Linear-gradient:background | start |
|
| top |
| |
| Linear-gradient:border | start |
|
| stop |
| |
| AI label | size | mini |
* Denotes a contextual color token that will change values based on the layer it is placed on.

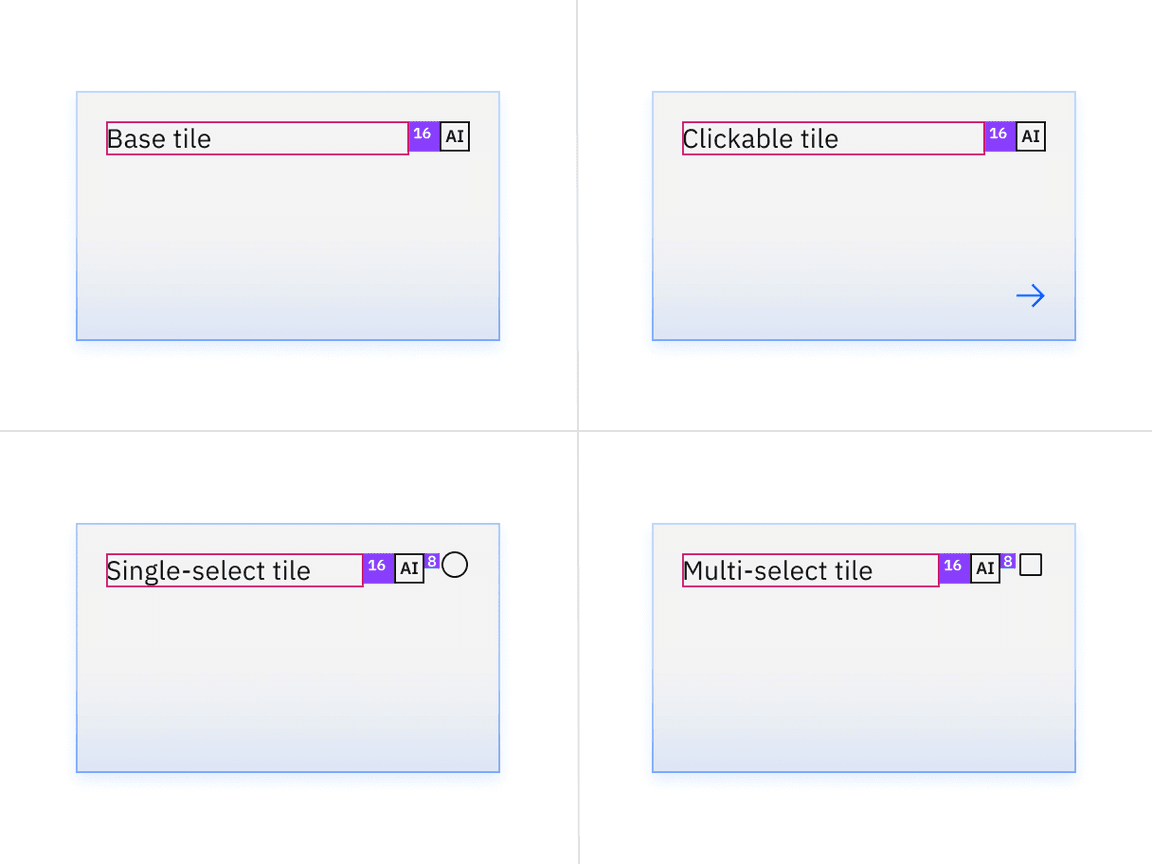
Structure and spacing measurements for tile with AI presence
Feedback
Help us improve this component by providing feedback, asking questions, and leaving any other comments on GitHub.